Web3D 地图来了!腾讯位置服务 JavaScript API GL 正式版发布
腾讯位置服务在半年前推出 JavaScript API GL beta 版,这期间很多开发者将其采用到自己的项目中,同时为我们反馈使用问题与建议,帮助 JavaScript API GL 得到快速成长。在持续了8 个版本大迭代,几十次小迭代后,正式对外发布。

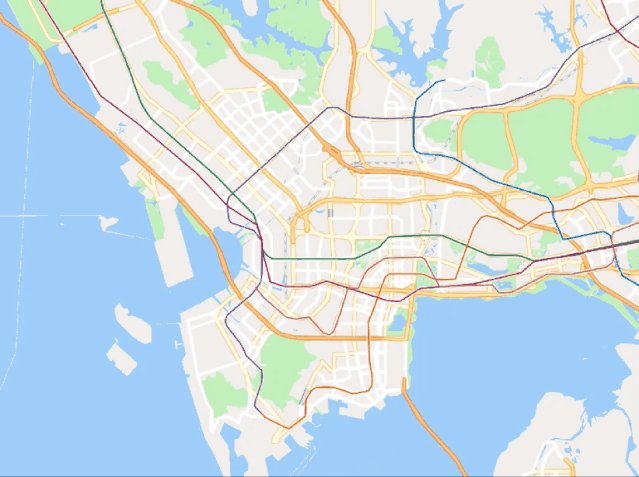
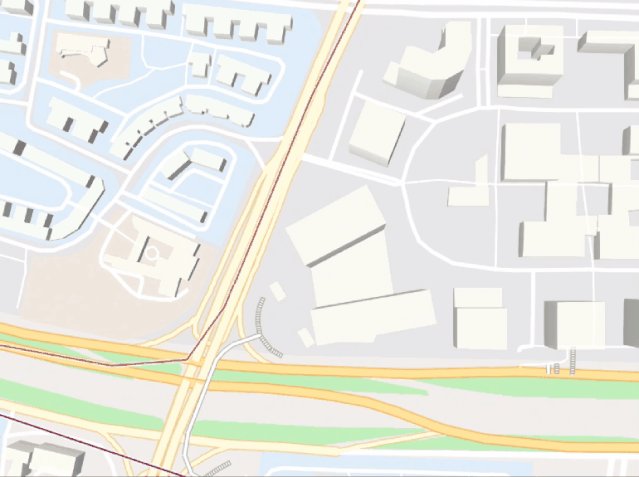
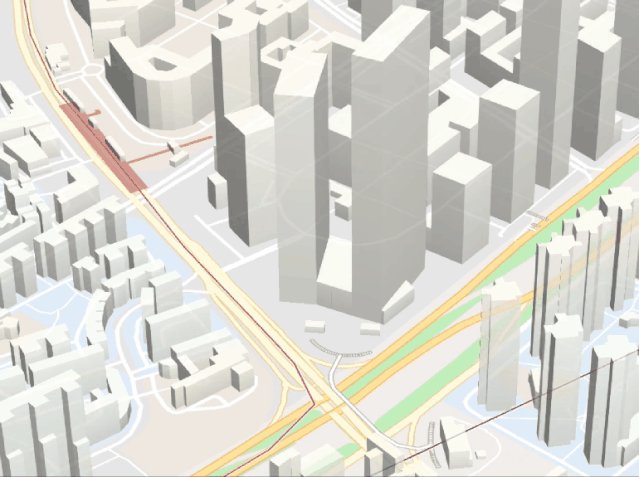
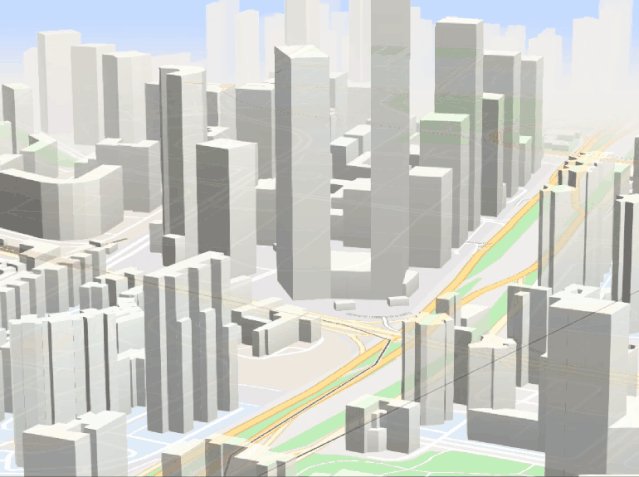
JavaScript API GL 是新一代基于 WebGL 实现的高性能三维渲染引擎而封装的一套 3D 版本地图 API,借助 GPU 的计算能力实现海量数据渲染,满足 3D 视角下的地图展示,旨在让地图呈现给用户最真实的世界。

3D 效果与流畅体验于一身

缩放由 18 级扩大到 20 级,地图查看、交互操作更精细;
支持无级缩放,过程平滑,再无顿挫。
文字实时渲染,碰撞消失淡进淡出,过程优雅自然。
底图文字可隐藏,图面干净简洁,突显你所想要表现的内容。
海量数据渲染,性能爆表
充分发挥 GPU 的并行计算能力,同时结合 WebWorker 多线程技术,大幅度提升了大数据量的渲染性能。最高支持百万级点、线、面绘制,同时可以保持高帧率运行。
JavaScript API GL(平均帧率 50+)
2D API(平均帧率 8)
2D API 与 JavaScript API GL 极限数据性能对比
CPU:i7-4790,3.6G
内存:16GB
显卡:集成显卡
浏览器版本:Chrome 75.0 (32 位)
性能对比:
|
|
2D API
|
JavaScript API GL
|
|
点标注
|
3k
|
20w
|
|
线段
|
1k
|
15w
|
|
多边形
|
500
|
1w
|
|
文本标注
|
3k
|
10w
|
功能全面升级,场景支持丰富
除了体验与性能方面,JavaScript API GL 在功能方面也做了大幅度升级,更为完备,包括点、线、面绘制,自定义图层叠加、个性化样式及应用工具等,使开发者可以更加容易的实现产品构思。
点标记(MultiMarker)
除了海量点标记展示,在功能层面,还内置了沿线动画的功能,使您方便的实现如轨迹回放、网约车中的小车平滑运动效果。
内置点聚合(MarkerCluster)
海量点的视觉冲击震撼,但很多时候,数字的精确传达却也是应用中不可或缺的。
多边形(MultiPolygon)
支持简单多边形、环形、多洞、飞地 (多块同属一个逻辑主体)、边线 / 填充样式、3D 拔起。
对电子围栏、园区范围、服务范围、地块、楼块等各类应用场景提供支持。
折线(MultiPolyline)
定制化虚线、实线、蚯蚓线,是路线规划功能的最佳伙伴,另外,小车 (MultiMarker) 可沿着路线行进。
自 **** 定义栅格图层(ImageTileLayer)
您可将图片形式的地图(如景区手绘图、园区图等),叠加到 JavascriptAPI GL 上显示出来,以达到极富个性化的地图呈现。
ImageTileLayer 提供了加载第三方瓦片的能力,如果您有比较强的技术能力,它可以非常灵活的实现您的需求。另外我们还提供了个性化图层平台,在线操作图片上传、叠加校准、自动切片,简单低成本的达到这一效果。
Canvas 贴地图层(CanvasGroundLayer)
用于创建 canvas 图层,实现自定义的图形渲染,用于在地图上叠加定制化强、复杂度高的动画效果。

地图应用工具
绘图工具,提供可视化的绘制点、线、面的能力,让绘图变得更加轻松。

多边形绘制, 用于电子围栏、园区范围、服务范围的可视化编辑,提供邻近区域贴边吸附功能,操作简单,不压盖、不留缝。
快速编辑几何图形,多边形一键操作拆分、合并。
距离测量工具,帮助开发者在地图上获取精准的真实距离。


地图个性定制,数据酷炫呈现
个性化地图配置,适配各种 UI 风格,让地图不再千篇一律。

为了将数据更加酷炫的呈现在地图上,基于 JavaScript API GL 我们提供了一套位置数据可视化 API,它可以实现轨迹数据、坐标点数据、热力、迁徙、航线等空间数据的可视化展现。

JavaScriptAPI GL 作为腾讯位置服务重点打造的浏览器端地图 API 产品,在功能、体验方面做了非常大的提升,并且仍在持续改进迭代,现已有美团、企业微信等合作伙伴接入到自己的实际产品中,将更好的地图体验提供给他们的客户,在此也欢迎各位开发者接入。
